Matsmart
Smarta teknikval för att möjliggöra tillväxt
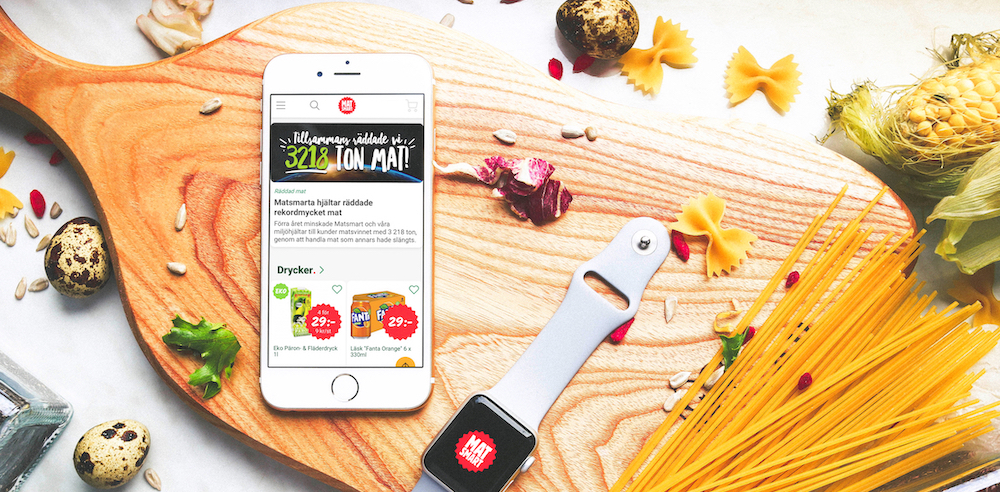
Matsvinns-startupen Matsmart behövde stärka upp sin e-handelssida som brottades med långa laddningstider och svåra tekniska val. Vi fick möjligheten att servera dem en ny plattform som var rustad för att kunna växa i takt med företagets framgångar.
I korthet
- Ny teknisk plattform byggd för tillväxt.
- Ny responsiv e-handelssida i React.
- Kompletterande mobilapp för superanvändare byggd i React Native.
- Levererade “CTO for hire” och vägledde utvecklingen i 6+ månader.
Tech stack
React Responsive Web• React Native
Globala hållbarhetsmål
Hur det började
Startupen Matsmart hade precis tagit in nytt kapital. De befann sig i ett race mot klockan då både konkurrenter och kunder fått upp ögonen för deras innovativa affärsidé om att kunna minska matsvinn och göra smidigare matinköp online. Deras befintliga plattform höll dock inte måttet och de var i behov av en mer modern teknisk plattform, däribland en ny frontend för deras webbplats, responsiv design, samt i ett senare skede även mobilappar.
“Vi letade efter en partner som kunde hänga med på vår förändringsresa." - Karl Andersson, VD Matsmart
Detta är en situation vi börjat att se allt oftare – ett smart techbolag på väg uppåt men med ett utvecklingsteam som inte har kapacitet nog att både hålla flygplanet i luften och samtidigt bygga om motorerna. Att ta fram den nya plattformen med sådan “strö-kapacitet” hade tagit dem månader, om inte flera år.
Designbyrån Futurice hade fått i uppdrag att skapa Matsmarts nya användarupplevelse och bad oss att agera teknisk partner för projektet. Vi skulle definiera den nya tekniska lösningen och bygga vad som skulle bli det nya och förbättrade matsmart.se. Eftersom vi verkligen gillar affärsidéer som har ett starkt socialt syfte i grunden, packade vi snabbt ihop en matlåda och hoppade på ännu en startup-resa.
Teamet
Erik Lindgren
Tech Lead, Prototyp
Fredrik Hasselgren
Developer, Prototyp
Stefan Larsson
Developer, Prototyp
Simon Lindholm
Developer, Prototyp
Valentin Loschinin
Designer, Futurice
Luiz Soyer
Designer, Futurice
Johannes Kayser
Head of Business Development, Matsmart
Janek Hellqvis
Development Manager, Matsmart
Jonathan Sacksick
Developer, Matsmart
Det okända
Första reaktionerna
För ovanlighetens skull hade projektet inte så många okända faktorer. Trots att vi teoretiskt sett hade fria händer att själva välja den nya tekniska plattformen var det tydligt redan från början att React var det rätta valet. Med React kunde vi låta den existerande Drupal-implementationen vara kvar och agera backend (som ett headless CMS) medan en frontend i React skulle låta oss bygga ett responsivt användargränssnitt och samtidigt lägga grunden för en mobilapp i React Native.
“Med React kunde vi snabbt bygga återanvändningsbara UI-komponenter vilket gjorde utvecklingsarbetet väldigt smidigt.” - Erik Lindgren, Tech Lead
Ingen tid att förlora på laddning
Med ett begränsat utbud, en engagerad kundgrupp och kort hållbarhetstid på varorna behövdes snabba laddningstider. För att minska sajtens tyngd och förbättra hastigheten behövde vi se till att hundratals produktbilder laddas server-side. inte direkt kärnfysik, men ändå en typ av implementation vi inte hade gjort tidigare. Något litet och nytt för oss att sätta tänderna i helt enkelt.
Första demon
En kopia av sajten
Vi började med att bygga om alla desktop-vyer och dess element från den befintliga webbplatsen i React, vilka sedan användes för att kunna skapa de nya mobila vyerna som tagits fram av Futurice.
Glädjande nog dök det inte upp några större överraskningar eller avtäckningar i den här fasen – bara iterativ utveckling i en stadig takt. Tack vare ett nära samarbete med både Futurice och teamet på Matsmart var allt kristallklart och fortsatte enligt plan.
“Det var grymt att se koden och prototypen växa fram. Inga presentationer, inga överraskningar.” - Andreas Kardell, CTO Matsmart
Pivot & perspektiv
Användarna uppdaterar sidan ofta
Idén om en mobilapp hade funnits med i bakgrunden ändå sedan start och med en ny, modern mobilsajt fick vi fundera en extra gång kring vilken funktion appen skulle fylla. För att komma fram med ett tydligt syfte använde vi oss av vår bootcamp-metod som vi ofta tar till när vi behöver spåna fram nya idéer. Tankar om affärsmöjligheter kombinerades med kundinsikter och ett gäng olika teknologier i ett kort, men intensivt workshop-format.
Slutligen kom vi fram till att Matsmarts kunder ofta stannar länge och kontinuerligt laddar om sidan för att se om det har kommit in några nya produkter – ett perfekt beteende att fånga upp med en mobilapp. Vi kunde se till så att användarna enkelt kan se de senaste produkterna och snabbt lägga till dem i varukorgen.
“Det är tillfredsställande att se när vår bootcamp-träning skapar direkt värde för en kund.” - Tobias Bard, VD Prototyp
Vi byggde appen i React Native och integrerade UX som smidigt byter över till den mobila sajten för ytterligare funktionalitet och check-out.
Färdig produkt
Den nya webbplatsen lanserades i tid för en stor marknadsföringsinsats och i samband med en ny finansieringsrunda. Tillsammans levererades en märkbar ökning i försäljning och en betydligt bättre användarupplevelse.
“Vår nya frontend höjde prestandan på mobiler och ökade på så sätt vår relevans för flera viktiga kundsegment, däribland unga vuxna.” - Johannes Kayser, Head of Business Development, Matsmart
Vårt samarbete hjälpte Matsmart att uppgradera sin tekniska plattform, något som var oundvikligt för att möjliggöra deras nästa tillväxtfas. Även om man som användare knappt lägger märke till förändringarna syns de under huven och i bolagets resultat.
Lärdomar
Ytterligare en CTO-for-hire
Som tidigare nämnt – vi gillar verkligen att jobba med startups. Som ett resultat av projekten vi gör med dessa kunder blir våra tech leads ofta inkallade som interim-CTO. I det här fallet kartlade Erik och teamet en teknisk roadmap för framtida vidareutveckling av hemsidan och alla kringliggande tjänster.
Det är inte varje dag en VD vågar ändra sin kodkultur för att skapa en mer gynnsam miljö för produktuveckling. Möt människorna på Qvalia som tillsammans med oss omfamnade förändring.
Vi använder kakor (cookies) för att ge dig en bättre upplevelse av vår webbplats. Du väljer själv om du godkänner kakor. Läs mer om hur vi hanterar kakor