Gränssnittsutveckling
Gränssnittsutveckling handlar om att skapa ett lager av användarvänlighet för tjänster skrivna i kod – för användare som inte kan kod. Det är en helhetspraxis som kräver gränsöverskridande kompetenser och väletablerade arbetsprocesser.
För att förstå gränssnittsutveckling
- Vad är gränssnittsutveckling?
- Research och design (UX/UI)
- Wireframe
- Bra verktyg för att ta fram en wireframe mockup
- Designskiss
- Prototyp
- Wireframe
- Gränssnittsutveckling kräver branschöverskridande kunskaper
- Gränssnittsutvecklare programmerar hela användarupplevelsen
- Tre mål för gränssnittet
- Gränssnittsutvecklare programmerar hela användarupplevelsen
- Tillgänglighets- och användbarhetstestning

Vad är gränssnittsutveckling?
Gränssnittsutveckling handlar om att abstrahera logiken i en produkt och utforma den så att användaren på ett intuitivt sätt kan interagera med den funktionalitet som erbjuds. Det kan handla om webbplatser, webb- och mobilappar men även röstassistenter, VR-glasögon och mycket annat. Och troligtvis ännu mer i framtiden.
Ett gränssnitt är varenda detalj som användaren kan kontrollera eller interagera med hjälp av exempelvis skärm, tangentbord, mus på t.ex; dator, surfplatta och smartphone. Gränssnittet behöver vara anpassat till den målgrupp som ska använda tjänsten – mycket fokus ligger därmed på användbarhet (UX) och att designen är tilltalande (UI).
Målet med gränssnittsutveckling är att göra en användares interaktioner så enkla och effektiva som möjligt när det handlar om att slutföra användarmål (user goals).

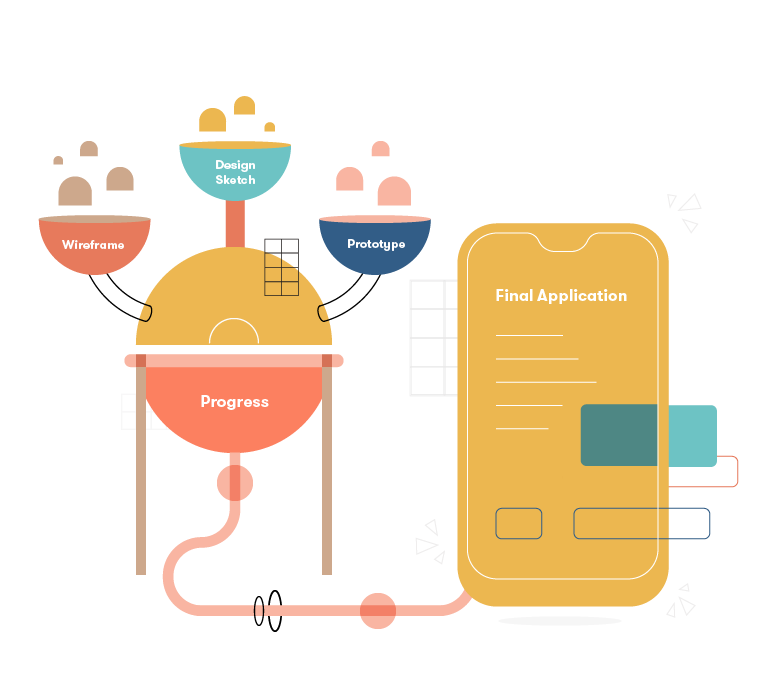
Research och design (UX/UI)
Innan man påbörjar utvecklingen av gränssnittet behöver man göra research och en analys av den målgrupp som ska använda tjänsten senare. Något som oftast görs av strateger, affärsutvecklare och/eller renodlade UX-team.
Det finns många sätt att göra research på och inga är fel så länge slutresultatet blir bra – tillvägagångssättet beror så klart mycket på kund och deras förutsättningar. Ett effektivt sätt, och som vi brukar använda oss av, är att göra intervjuer med potentiella användare och projektintressenter för att samla in feedback (och sedermera krav).
Gränssnittsutveckling involverar insamling av feedback, data och dokumentation. Detta blir sedan det underlag som behövs för att kunna börja skapa wireframes (även kallat trådskisser) – en form av visuell kravspecifikation och kommunikationsunderlag mellan kund och designteam.
Wireframes
Wireframes är den grundläggande ritningen för formgivningen av en digital produkt. Eftersom det är en första skiss i designprocessen håller man designen enkel, oftast svartvit och ibland till och med bara med papper och penna. Syftet med wireframes är att visa på struktur, navigering och var olika element ska placeras – snarare än hur de ska se ut. En stor fördel med att använda sig av wireframes i designprocessen är att det är ett snabbt, enkelt och billigt sätt att testa och utveckla idéer.
Wireframes baseras på de mål och behov som identifierats hos de potentiella användarna och har som syfte att säkerställa så att designteamet får med alla element som måste finnas. Under designprocessen itereras, förbättras och utvecklas dessa skisser för att, vid en gemensam överenskommelse, övergå till grova så väl som detaljerade designskisser med färg och form.
Bra verktyg för att ta fram en wireframe mockup:
Designskiss
Till skillnad från wireframes så är det stora fokuset i en designskiss färg, form och riktigt innehåll. Likheten är däremot att det fortfarande fungerar som en visuell kravspecifikation och ett kommunikationsunderlag mellan kund, designteam och utvecklare. Fördelen med att involvera designskiss i processen för gränssnittsutveckling är att man kan testa olika designval innan man har en färdig produkt – vilket är mer kostnadseffektivt än att göra det senare i processen.
Designen kan utgå från kundens grafiska profil eller så tas ett helt nytt koncept fram. Skissen är tänkt att ge en mer rättvis bild för hur produkten är tänkt att se ut efter att den utvecklats – oftast utan hänsyn till interaktioner. Det är vad man använder en prototyp till.
Prototyp
I prototypen lägger man på interaktion och ger liv i den layout, struktur (wireframe) samt färg och form (designskiss) som blivit överenskommelsen mellan kund, designteam och gränssnittsutvecklare. En prototyp kan innehålla en eller flera av de tilltänkta funktionerna men gör inget på “riktigt” – den bara simulerar och ger en känsla av vad som är tänkt att ske.
Eftersom man i prototypfasen har struktur, färgkombinationer och minimal funktionalitet på plats kan man påbörja användartester för att se hur användare interagerar med produkten. Detta för att samla insikter kring funktionalitet och användbarhet innan utvecklingsarbetet påbörjas.

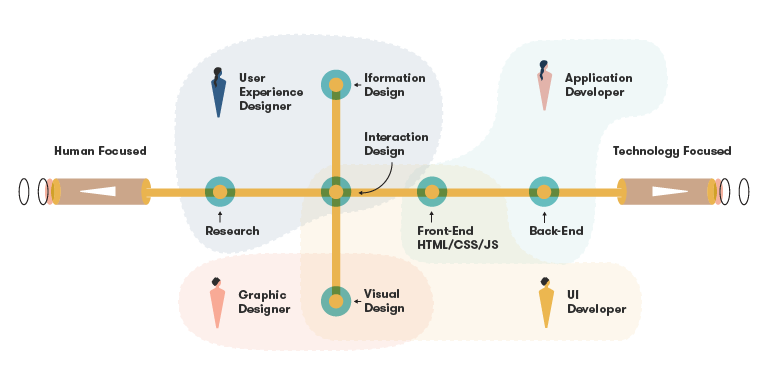
Gränssnittsutveckling kräver branschöverskridande kunskaper
Gränssnittsutveckling är en relativt komplex form av utveckling eftersom det mer eller mindre kräver branschövergripande kunskaper för att lyckas. Det är en mix av design, ingenjörskap och psykologi.
Gränssnittsutvecklare programmerar hela användarupplevelsen
En gränssnittsutvecklares ansvar är att programmera hela användarupplevelsen. Det innebär att ge ett programmerat liv till den design, menystruktur och interaktionselement som togs fram i research- och designfasen men även att ta hand om det som också påverkar användarupplevelsen och som inte syns för användaren. Exempelvis uppstartstid, latens, felhantering och automatiserade workflows.
Tre mål för gränssnittet
- Gränssnittet behöver vara funktionellt,
- Gränssnittet behöver vara bekvämt att använda – även i de fall användaren använder en eller flera funktioner frekvent.
- Gränssnittet behöver vara tilltalande. För att citera designssidan; “What is beautiful is usable”.
I takt med att nya enheter tas fram och ny teknik skapas blir det fler “typer” av ytor som behöver skapas gentemot en användare. Webbplatsdesign i all ära men idag behöver även gränssnitt finnas för t.ex. röststyrning.
Tillgänglighets- och användbarhetstestning
När du jobbar med gränssnittsutveckling behöver du tänka på att användarbehov varierar över tid och att teknologi utvecklas. Det är också två faktorer som gör gränssnitt till en levande leverans. Ett gränssnitt är på så sätt egentligen aldrig färdigutvecklat – det måste upprätthållas och optimeras kontinuerligt och det görs enklast via kontinuerliga tester.
Tillgänglighetstestning görs för att testa programvaran gentemot många olika typer av användargupper så att flera målgrupper (däribland personer med funktionsnedsättningar) ska kunna använda produkten.
Användbarhetstestning undersöker hur lättanvänt ett program är – ofta genom att låta potentiella kunder försöka utföra en eller flera uppgifter.
Kom igång med gränssnittsutveckling
Inom vårt team och nätverk har vi UX och UI-designers, strateger, affärsutvecklare och gränssnittsutvecklare som är redo att hjälpa ditt företag med gränssnittsutveckling.
Vi använder kakor (cookies) för att ge dig en bättre upplevelse av vår webbplats. Du väljer själv om du godkänner kakor. Läs mer om hur vi hanterar kakor